
Css Filterで画像をぼかす 色を変える 白黒 セピアの設定方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign
まず body と sectionbefore に同一の背景画像を設定しています。 次に sectionbefore のみにCSSフィルター filterblur を設定しぼかしています。 section ではなく sectionbefore に背景を設定しているのが要です。 section に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、 ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい!」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)がおすすめ! この記事では 可愛くて シン
Css 背景 ふち ぼかし
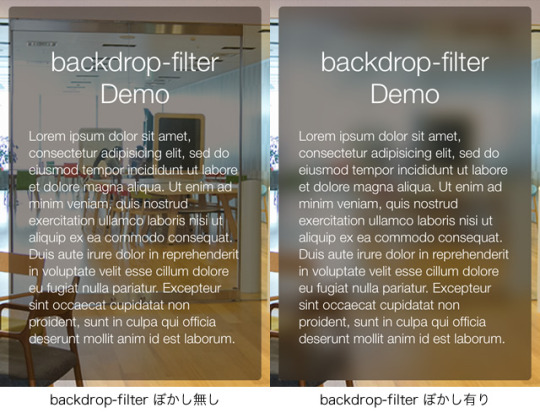
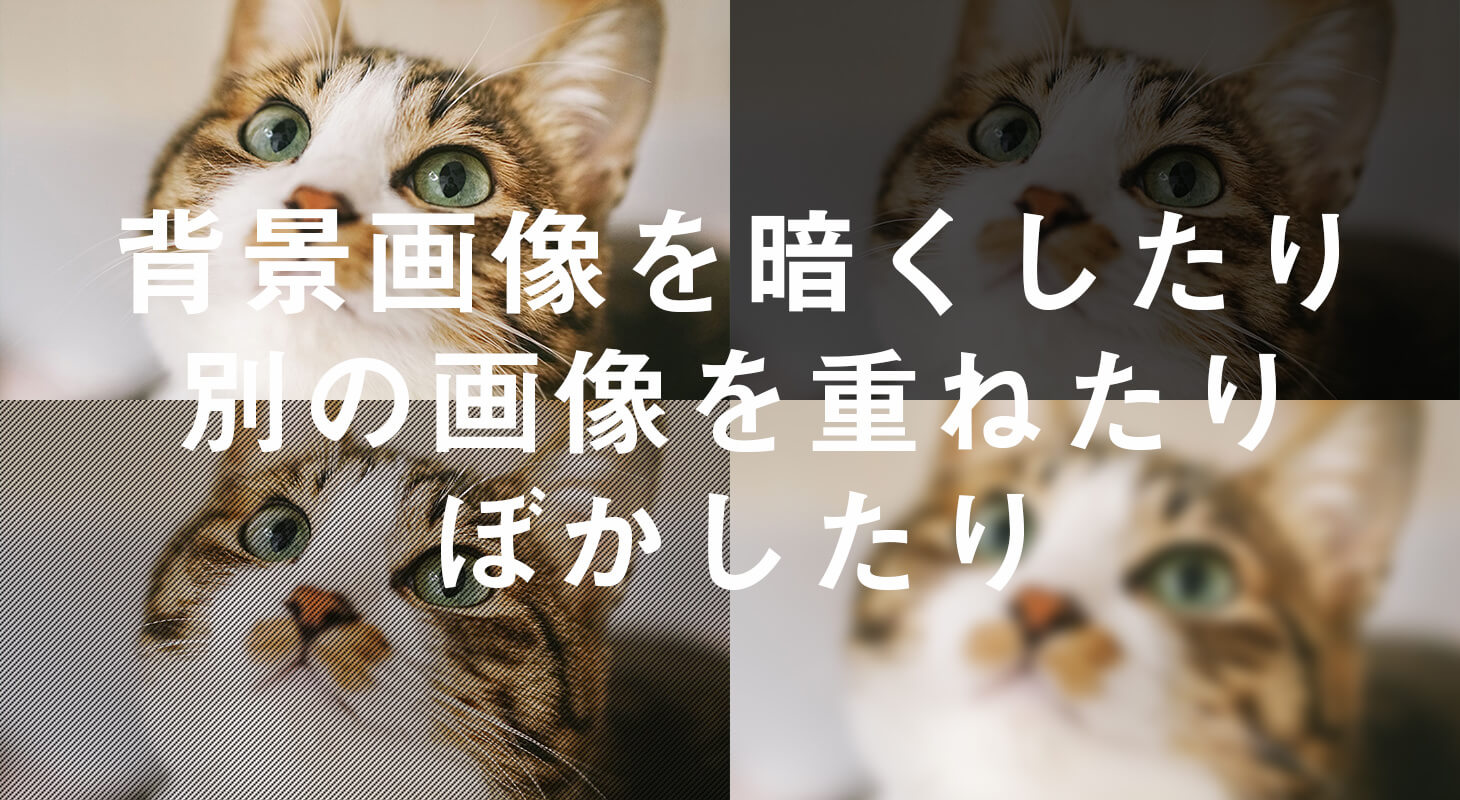
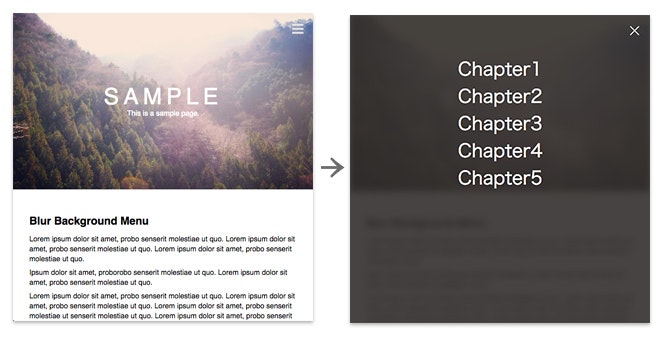
Css 背景 ふち ぼかし- 写真背景の上に文字をそのままのせると、なんだか読みずらい。 今回は写真背景の上でも文字が見やすくなるテクニックをまとめました。 1 写真に色をかぶせる 2 暗くする(もしくは明るく) 3 ぼかす 4 同時に、背面にあるメインコンテンツ(#content)に対し、CSS3のフィルターの blur を使用して、ぼかし効果を与える、というもの。 補足 JSを使うのが嫌な場合は、メニューボタンをチェックボックスにして、 隣接セレクタを使えば CSSだけで上手いことできそうです。

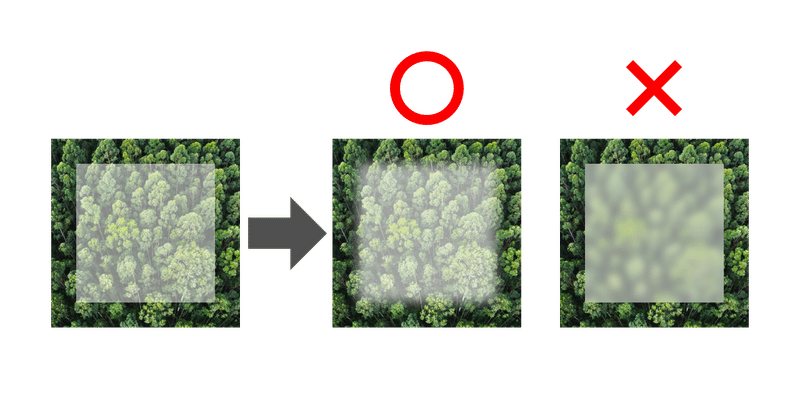
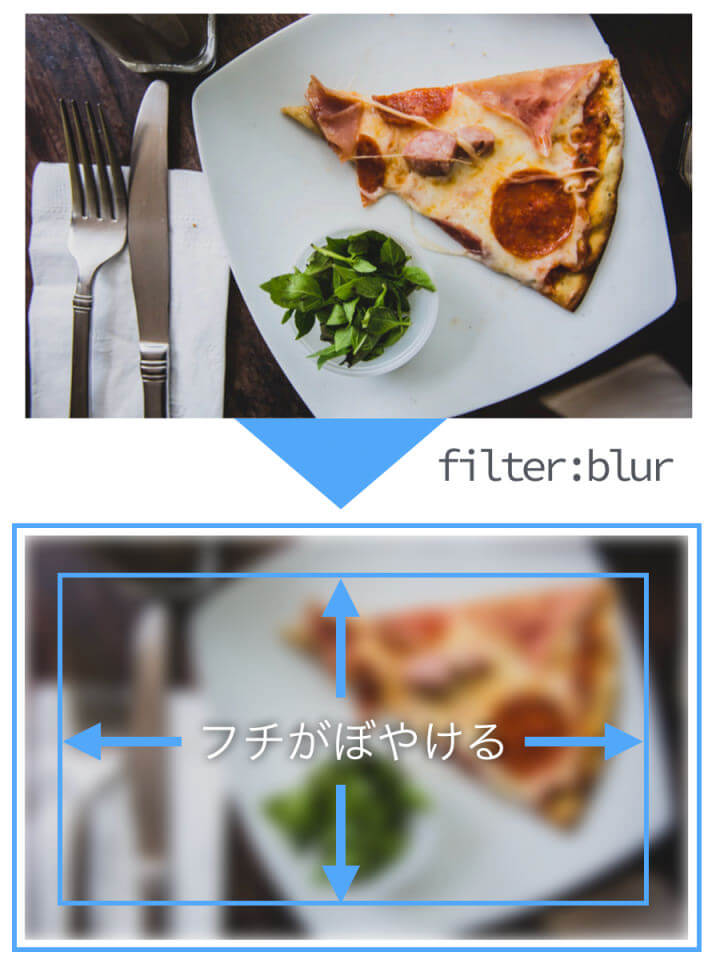
Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック
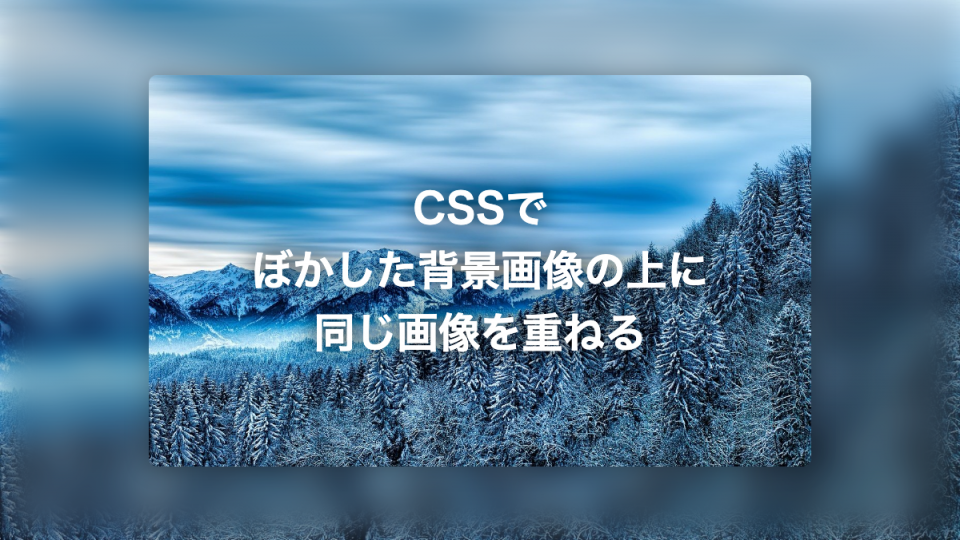
CSSでとても簡単にできます。ぼかしたい部分にクラスを付与するのみで可能です。 背景に「疑似要素before」を設定します。 以下ソースです。 html 画像をぼかす CSSCSSで背景画像のみぼかして表示したりする際のメモ。 こんにちは、オフィス狛 デザイン部のSatoです。 iOSのパスコード入力時やWebサイトの背景などでよく見る「 背景画像が全体的に表示されていてぼかしがかかっている 」状態をCSSで再現したかった際にMagazine HTML(3) CSS(42) jQuery(30) JavaScript(5) WordPress(16) デザインツール(11) デザインのこと(11
CSSだけでできる背景画像をぼかす方法! 画像加工不要で超簡単! 「背景に画像を敷いてその上にテキストを載せる」というデザインにする際、画像の内容によっては目線がテキストより画像に持っていかれることがあったりします。 画像に目線が行くのが正解であればいいんですが、テキストを生かしたいときには、画像をぼかしてあげるといい効果に透過 4 jQuery フェードインアウト;ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) ぼかし;
Css 背景 ふち ぼかしのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 ふち ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
CSS (Sass) HTMLはごくシンプルなのでCSSの要点箇所について。 Copied!モノクロからカラーへ 背景が出現+テキスト(左から) 背景が出現+テキスト(右から) 背景が出現+テキスト(中央から横に) 背景が出現+テキスト(中央から縦に) 回転+テキスト(X 軸) 回転
Incoming Term: css 背景 ぼかし, css 文字 背景 ぼかし, css 背景 画像 ぼかし, css 背景 ふち ぼかし,




0 件のコメント:
コメントを投稿